Vue3+Typescript 实现网页水印功能
在开发大型后台管理系统的时候要求给后台加一个水印功能,也算是防止信息泄露吧,直接上代码如下
在开发大型后台管理系统的时候要求给后台加一个水印功能,也算是防止信息泄露吧
创建一个watermark.ts文件,如下
export const getmark = () => {
const setWatermark = (str: any) => {
const id = "1.23452384164.123412416";
if (document.getElementById(id) !== null) {
document.body.removeChild(document.getElementById(id)!);
}
//创建一个画布
const can = document.createElement("canvas");
//设置画布的长宽
can.width = 150;
can.height = 120;
const cans = can.getContext("2d")!;
//旋转角度
cans.rotate((-15 * Math.PI) / 180);
cans.font = "18px Vedana";
//设置填充绘画的颜色、渐变或者模式
cans.fillStyle = "rgba(200, 200, 200, 0.40)";
//设置文本内容的当前对齐方式
cans.textAlign = "left";
//设置在绘制文本时使用的当前文本基线
// cans.textBaseline = "Middle";
//在画布上绘制填色的文本(输出的文本,开始绘制文本的X坐标位置,开始绘制文本的Y坐标位置)
cans.fillText(str, can.width / 8, can.height / 2);
const div = document.createElement("div");
div.id = id;
div.style.pointerEvents = "none";
div.style.top = "30px";
div.style.left = "0px";
div.style.position = "fixed";
div.style.zIndex = "100000";
div.style.width = document.documentElement.clientWidth + "px";
div.style.height = document.documentElement.clientHeight + "px";
div.style.background =
"url(" + can.toDataURL("image/png") + ") left top repeat";
document.body.appendChild(div);
return id;
};
// 该方法只允许调用一次
const watermark = (str: string) => {
let id = setWatermark(str);
setInterval(() => {
if (document.getElementById(id) === null) {
id = setWatermark(str);
}
}, 500);
window.onresize = () => {
setWatermark(str);
};
};
return { watermark };
};
vue3中使用,如下:
//在script标签里
import { getmark } from "@/libs/watermark";
const { watermark } = getmark();
onMounted(() => {
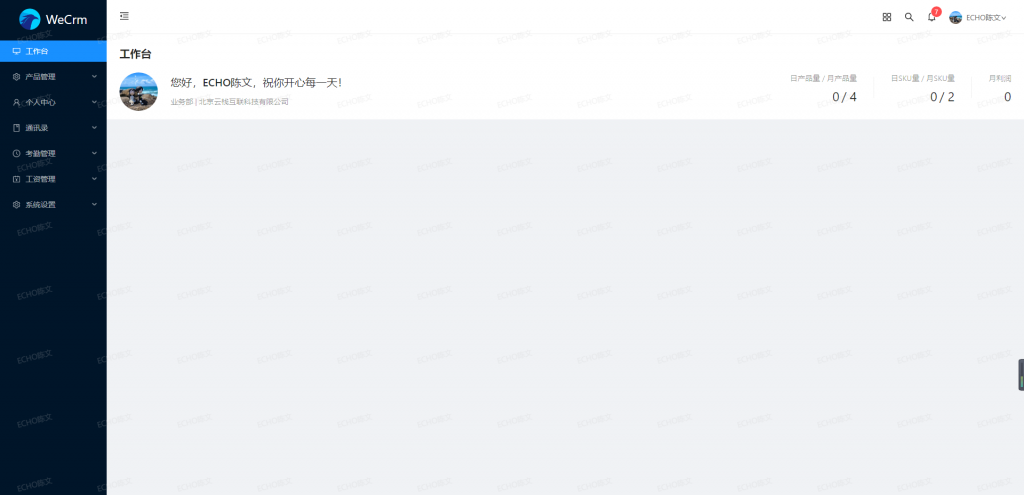
watermark('ECHO陈文');//水印名
});
onUnmounted(() => {
watermark('');
});

以上这篇vue3+typescript 实现网页水印功能就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持芦苇派。
原创文章,作者:ECHO陈文,如若转载,请注明出处:https://www.luweipai.cn/html/1645751161/










