安利一款移动端H5调试神器 eruda
Eruda 是一个专为前端移动端设计的调试面板,类似Chrome DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、显示性能指标、捕获XHR请求、显示本地存储和 Cookie信息、浏览器特性检测等等。
Eruda 是一个专为前端移动端设计的调试面板,类似Chrome DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、显示性能指标、捕获XHR请求、显示本地存储和 Cookie信息、浏览器特性检测等等。
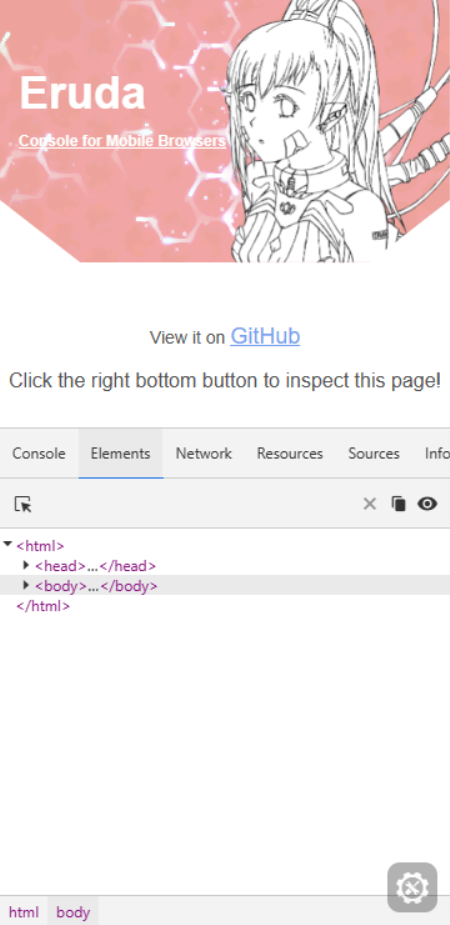
查看演示:Eruda: Console for Mobile Browsers
源码链接:GitHub - liriliri/eruda: Console for mobile browsers
使用方法
方式一,默认引入:
<script src="//cdn.jsdelivr.net/npm/eruda"></script>
<script>eruda.init();</script>
方式二,npm:
npm install eruda --save
import eruda from 'eruda'
eruda.init()
引入完后浏览页面,会看到一个白色透明的小齿轮图标,点击他就能换出对应的调试工具,使用方法和google浏览器的F12调试工具基本一致,大家都懂!
以上这篇安利一款移动端H5调试神器 eruda就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持芦苇派。
原创文章,作者:ECHO陈文,如若转载,请注明出处:https://www.luweipai.cn/html/1686748431/










